
ホームページはどう作る?
こんにちは。
私は社会保険労務士として開業する上で、様々な準備をしてきましたが、
それなり苦労したのが、「ホームページの作成」です。
私は正直なところパソコンが得意というわけではありません。
「どう作ろうか?」と一時期真剣に悩んでいました。
結局このようなホームページ(https://wave-sr.net/)が出来上がったわけですが、
そこに至るまで、ホームページの作り方について素人なりに調べました。
参考になるかはわかりませんが、
私が悩んだ3通りのホームページ作成方法をご紹介したいと思います。
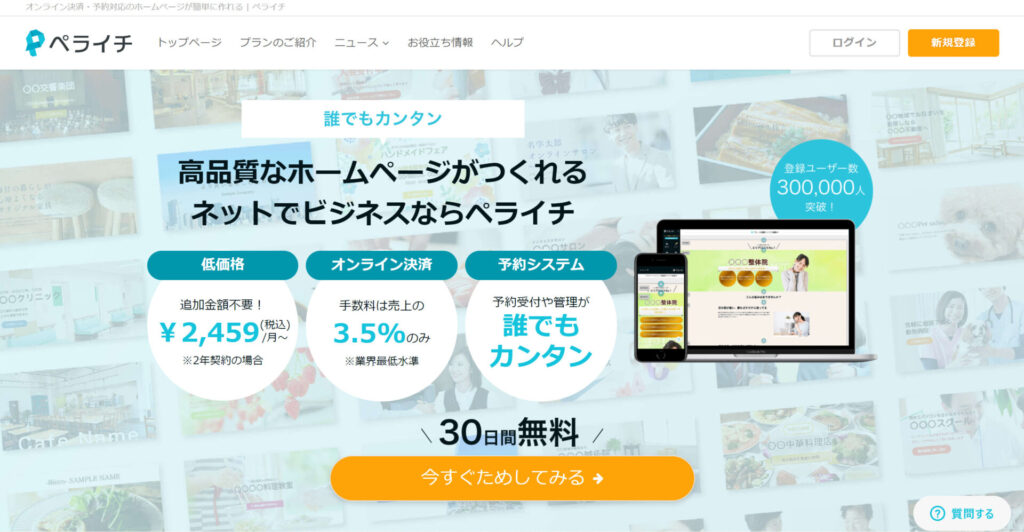
①ペライチ

最初の選択肢は『ペライチ』でした。
これはその名の通り「ペラ1枚」のホームページをお手軽に作れるツールです。
しかも1ページであれば無料で作れてしまいます。
私がそもそもホームページを作ろうと考えたのは、
お客様からの『信用』が欲しかったからです。
例えば、名刺交換後、相手の会社をネットで調べてみたことはありませんか?
その時に相手の会社が検索でヒットしなかったらどう思いますか?
「えっ、本当に存在する会社なのかな?」と不安になりますよね。
ネットで検索されたときに、自分のホームページが出てくればよいという目的であれば、
『ペライチ』でお手軽にホームページを作っておくというのはアリだと思います。
ペライチで試しに作ってみた
実は1ページ無料に惹かれて、私も作ってみたんですよ。

https://peraichi.com/landing_pages/view/wave
製作時間は半日もかかってないと思います。
触ってみた印象としては、ホームページ作成の知識がなくても
直感的に操作でき、非常に作りやすかったです。
まさに初心者おすすめのツールだと思います。
有料版ではページ数を増やしたり、使えるテンプレートが増えたりします。

とりあえず無料版でやってみて、気に入れば有料版にするとよいかもしれませんね。
②ジンドゥー

2つ目の方法は、『ジンドゥー』です。
①のペライチよりは手の込んだホームページを作りたいという方向けのツールです。
これも操作がシンプルで分かりやすいのが魅力です。
前職のお客さんで、ジンドゥーでホームページを作った方がいらっしゃいますが、
とても見栄えが良くてクオリティが高かったです。
どのような感じかについては、ぜひジンドゥーの公式ホームページで、サンプルをご覧ください。
ジンドゥーの無料版と有料版の違いは2つ
無料版と有料版の大きな違いは2つあるので注意です。
1.無料版ではドメイン名にjimdofreeと入る。
ドメイン名というのは、いわばインターネット上の住所のことで、
当社のホームページでいうと『wave-sr.net』です。
例えば、私が無料版ジンドゥーでホームページを作ったら、
ドメイン名が『wave-sr. jimdofree.com』になるということです。
「そこまで見てないよ!」という方は大丈夫ですが、
なんとなく見栄えが悪くなってしまうことがデメリットです。
2.無料版ではホームページの下の方に広告が表示される。
ホームページを見る側からすると、広告は結構見栄えが悪いです。
広告が表示されるのが、ホームページの下の方なので、
そこまで目立たないのが救いでしょうか。

これは無料で使わせてもらっていることを考えると、仕方がないことかもしれません。(^^;)
③ワードプレス

3つ目はワードプレスです。
これはじっくりホームページを育てていきたいという方向けです。
ちなみに私のメインのホームページ(https://wave-sr.net/)は、
『ワードプレス』で作成しています。
ワードプレスのメリットとデメリット
まずはメリットとデメリットを一通り挙げます。
メリット
・デザインが豊富で自由
・わからないことはネットで調べればわかる
(ワードプレスを使ってホームページを作る人が多いため)
デメリット
・レンタルサーバー代がかかる(私の場合は年間で13,200円)
・操作に慣れるまではわかりにくい
ワードプレスを使う前にすべきこと
はい、ここでサーバーという単語が出てきましたので、一旦立ち止ましょう。
「サーバー」やら「ドメイン」やら先ほどから見慣れぬ言葉が出てきましたが、
簡単なイメージとしては、
サーバー ≒ 土地
ドメイン ≒ 住所
ホームページ ≒ 建物
という感じです。
ホームページ(建物)を作るためには、サーバー(土地)とドメイン(住所)が必要
です。
正直私も詳しくないので、参考になりそうなホームページのリンクを貼っておきます。
レンタルサーバーとは?仕組み・種類・できることまで徹底解説
https://www.xserver.ne.jp/blog/basic-rentalserver/
すなわちワードプレスを使う前に、
レンタルサーバー会社と契約して、サーバーを借りなければならないということです。
ちなみに私の場合は下記のエックスサーバーと契約しました。
(参考)↓エックスサーバーのリンク↓
これについてはまた別記事で書ければいいなと考えています。
(2021年8月23日追記)
レンタルサーバーの契約についての記事を書きました。こちらもぜひご覧ください。
https://wave-sr.net/useful-information/explanation-about-rental-server-contract/
まとめ
いかがでしたでしょうか。
①と②は無料版があり、結構手軽にできますので、試しやすいかとは思います。
③は確定で費用がかかりますので、なかなか手を出しづらいかもしれませんね。
私はホームページを作成する目的に応じて、使い分ければよいと考えています。
名刺代わりで十分ということであれば、①で構いませんし、
ホームページで集客したいということであれば、②・③が良いかと思います。
もちろん上記の①~③の他にも、ホームページ作成手段はありますよ!
上記はあくまで私の経験から選んだ3つのツールということで、参考程度に留めてくだされば幸いです。

皆様のホームページ開設の目的に合わせて、ツールを使い分けていただければと思います!
公開日:2021年5月29日
